第 2 章 表达式和运算符
...4/2/22About 2 min
第 2 章 表达式和运算符
2-1 表达式
原始表达式
- 常量、直接量
- 关键字
- 变量
原始表达式和原始表达式可以复合成复合表达式,比如10 * 20就是两个原始表达式通过运算符构成了复合表达式。
数组、对象的初始化表达式
比如:
| 表达式 | 等价表达式 |
|---|---|
| [1, 2] | new Array(1, 2) |
| [1, , , 4] | [1, undefined, undefined, 4] |
| var o = new Object(); o.x = 1; o.y = 2; |
函数表达式
把函数赋给一个变量,或者,把函数用括号阔起来直接调用,这样的就是函数表达式。
比如:
var f = function () {}
;(function () {
console.log('Hello World!')
})()属性访问表达式
如下:
var o = { x: 1 }
o.x
o['x']调用表达式
比如:func();。
对象创建表达式
比如:
new Func(1, 2)
new Object() // 无参数时,括号可以省略。2-2 运算符
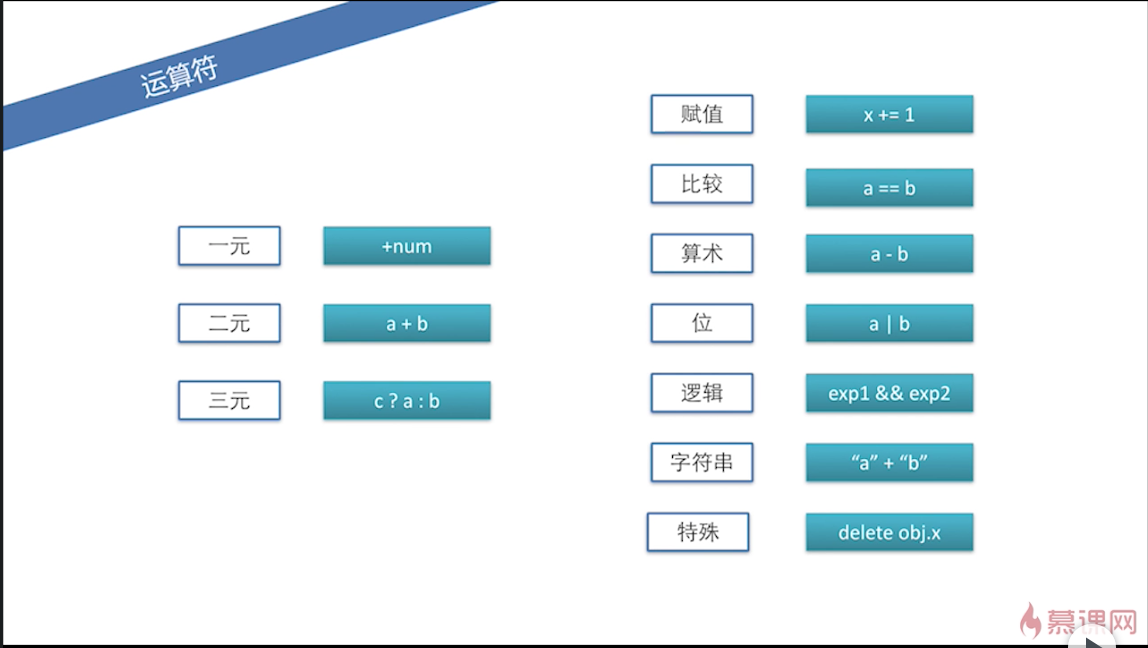
常见的运算符
一元运算符
比如:
+num,+可以将字符串转换成数字,-可以将字符串转换成数字;也可以正数变负数,负数变正数。二元运算符
比如:
a + b三元运算符
比如:
c ? a : b,它会将c强制转换为布尔型去比较。
除此之外,还有其他运算符:

逗号运算符,
var val = (1, 2, 3); // val = 3
逗号运算符是从左往右依次计算表达式的值,最后取最右边的值。
delete运算符
var obj = { x: 1 }
obj.x // 1
delete obj.x
obj.x // undefined后来新增了一个Object.defineProperty,可以给对象新增属性,或者修改已经存在的属性,并返回改对象。但不是说有的属性都能delete,只有定义的时候,configurable: true的才可以delete。
例:
var obj = {}
Object.defineProperty(obj, 'x', {
configurable: false,
value: 1,
})
delete obj.x // false
obj.x // 1in运算符
使用in运算符来判断一个对象里有没有特定的key。
window.x = 1
'x' in window // trueinstanceof, typeof 运算符
instanceof判断对象的类型,基于原型链判断。
typeof返回一个字符串,一般用来判断原始类型或者函数对象。
{} instanceof Object; // true
typeof 100 === 'number'; // truenew运算符
可以通过new来创建一个构造器的实例。
function Foo() {}
Foo.prototype.x = 1
var obj = new Foo()
obj.x // 1
obj.hasOwnProperty('x') // false
obj.__proto__.hasOwnProperty('x') // true可以通过hasOwnProperty来判断一个属性到底属于这个对象上的,还是这个对象原型链上的。
可以通过__proto__拿到这个对象的原型。
this运算符
this比较复杂,后面会详细再说。
this // window(浏览器)
var obj = {
func: function () {
return this
},
}
obj.func() // obj注:上面的obj.func,在 chrome 78.0.3904.108 中,返回obj.func对象。
注:可以使用apply改变this指向。
void运算符
无论void后面是多少,都会返回undefined。
void 0 // undefined
void 0 // undefined